Day.1 「工欲善其事,必先利其器!」—— 前言 與 介紹工具
Day.1 「工欲善其事,必先利其器!」—— 前言 與 介紹工具

大家好
我是毛毛,因為這波疫情影響下,讓我多了許多時間可以好好投資自己,想把自己目前所學的技能,轉化成能夠讓更多人更好吸收的知識,如果有發現內容有誤,也請您不吝指教,感謝。
這個系列
關於這個系列,會盡量著重在使用簡單好懂的解說,介紹網頁三兄弟( HTML 、 CSS 、 Javascript )所需要的知識,會嘗試把過程中所學到的東西,製作出一個小網站,希望在編寫的同時,回顧自己是否確實搞懂,正所謂最好的學習方式除了輸入,還要懂得輸出。
使用的編輯器
我會推薦使用 VS Code 編輯器,因為他非常適合開發 HTML 、 CSS 、 Javascript,而且套件、社群也已經相當成熟了,對於新手來說,非常容易入門。
VS Code 下載官網
善用套件,事半功倍
VS Code 有相當多個套件可以使用,這裡先介紹常用的套件,當然還有許多套件值得你慢慢尋找。
Chinese (Traditional) Language Pack for Visual Studio Code
習慣看中文介面? 這個套件可以把 VS Code 轉成繁體中文版。indent-rainbow
縮排不知縮到哪去? 幫縮排添加顏色,讓程式碼更加容易閱讀。Bracket Pair Colorizer
在寫 Javascript 漏打一個括弧而找得很辛苦? 這個套件幫你把對應的括弧上相同顏色。Live Server
開發網站想看網站的呈現? 這個套件可以幫你及時更新畫面,不用一直按 F5。
善用快捷鍵,時間就是金錢
將雙手盡量停留在鍵盤上,能更有效提升寫 code 的效率,這裡先介紹我常用的快捷鍵。
此篇以 Windows 操作,如果是 Mac 可能會有些許不一樣
Mac 需把 Ctrl 換成 Cmd ⌘
VS Code 非常貼心,本身就內建 HTML 、 CSS 、Javascript 的 Emmet,只要輸入縮寫語法,按下 Tab 或 Enter 就能擴充縮寫來快速編寫。需注意縮寫語法取決於副檔名。

此圖範例為,新增檔案切換成 HTML 副檔名,並使用 HTML emmetCtrl+D可以同字串選取。
此圖範例為,選取 MyNavLink 換成 NavLink還在整段
Ctrl+C+Ctrl+V,複製程式碼嗎?可以嘗試看看使用一個Shift+Alt+上或下來複製程式碼
此圖範例為,把整個<ul>格式複製貼上使用
Shift+Alt+F,就能快速為程式碼進行 Format 排版
此圖範例為,使用Shift+Alt+F進行快速排版別再左側資料夾慢慢找檔案,善用
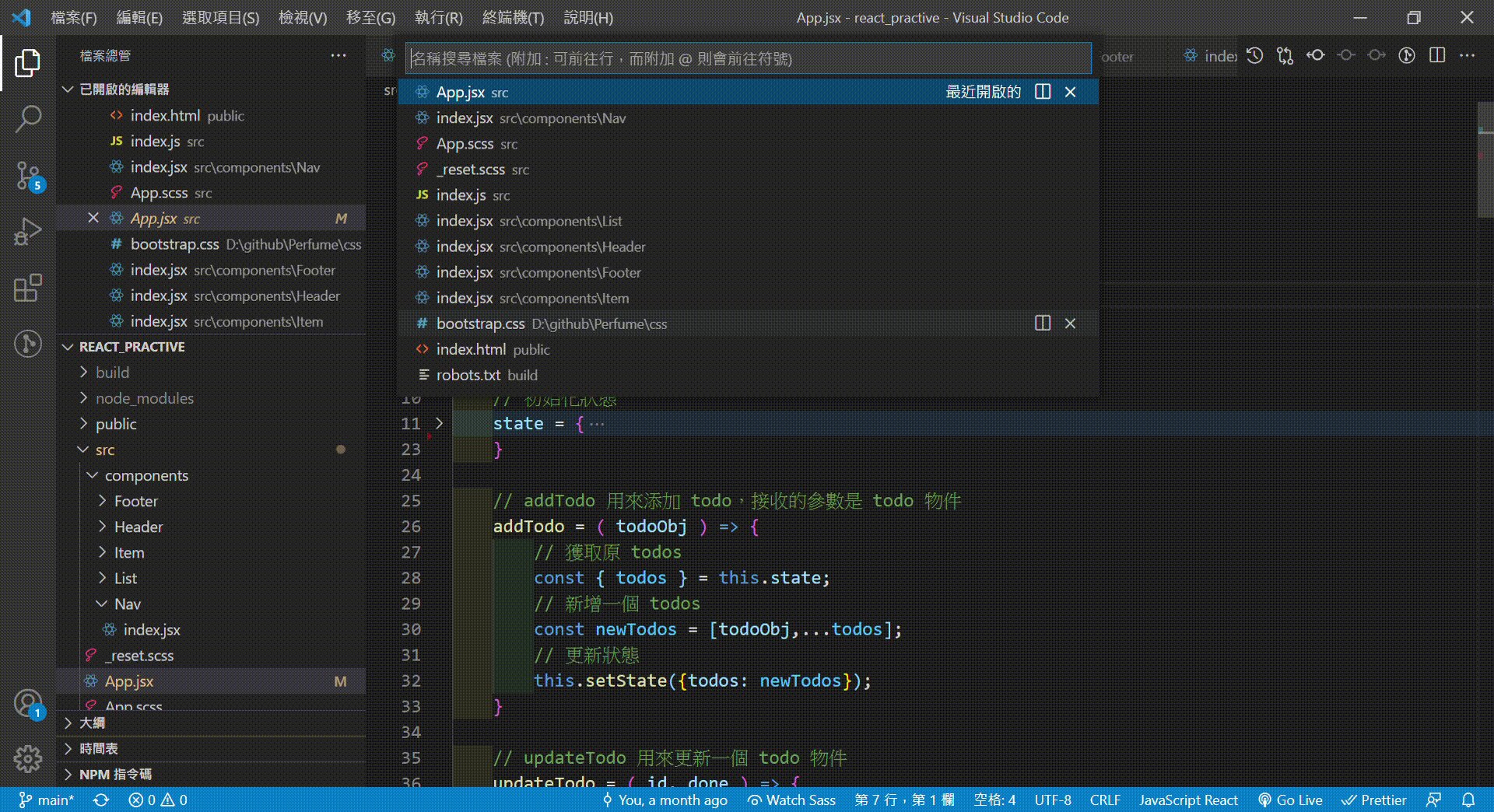
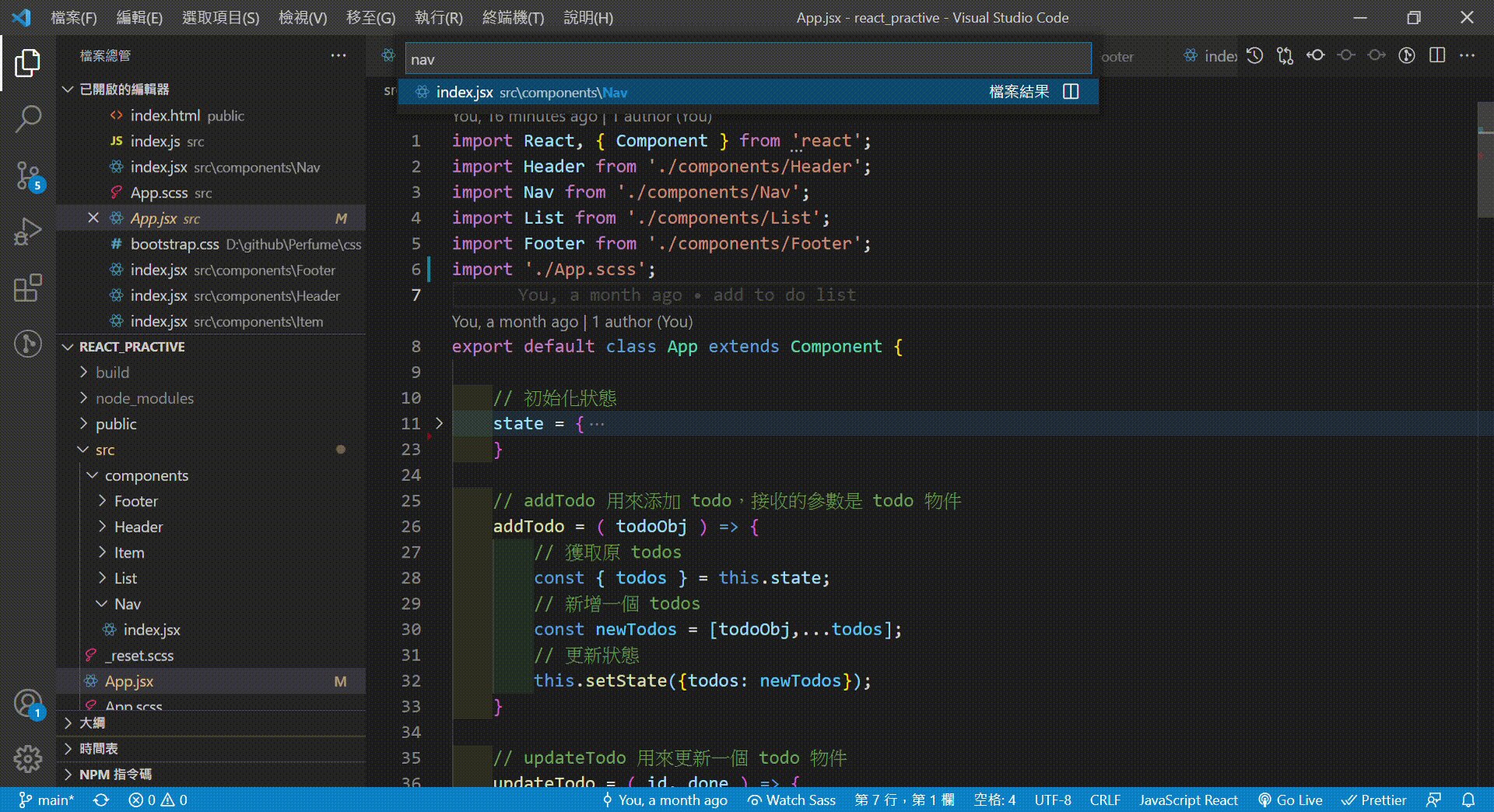
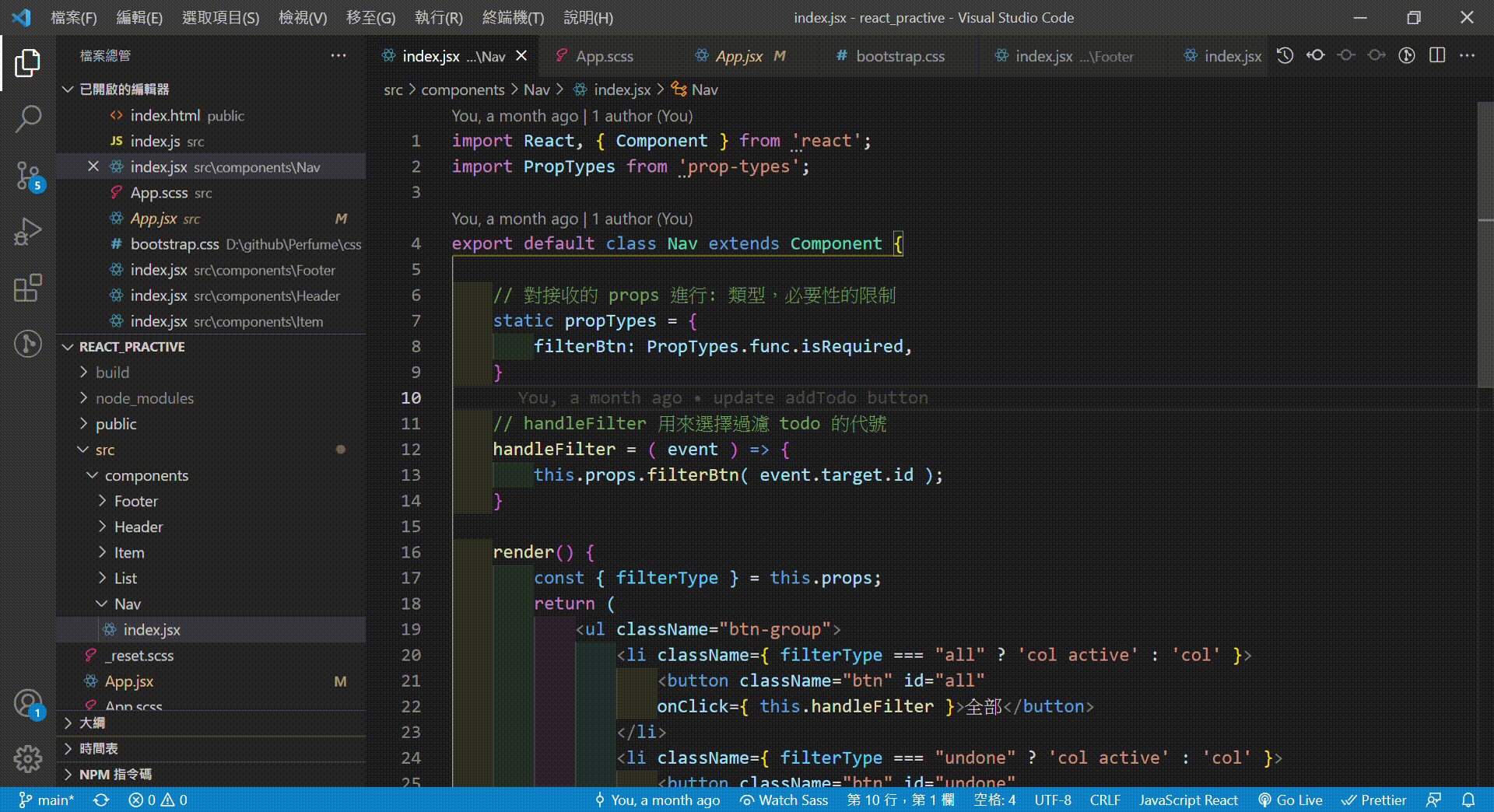
Ctrl+E或Ctrl+P搜尋檔案,就可以直接切換檔案
此圖範例為,快速導覽至 Nav.jsx
總結
這是我個人常用的套件工具與快捷鍵,準備好我們的工具,接下來就要進入我們的網頁篇~
也歡迎大家在下面留言補充更多好玩好用的套件~