VS Code 快捷鍵大師,時間就是金錢(圖多)
VS Code 快捷鍵大師,時間就是金錢(圖多)

前言
還常常得使用滑鼠來操作 VS Code 嗎?想要更加提升自己的 Coding 效率嗎?沒錯!在這個效率至上的時代,一天 24 小時,人人都努力把任何一點點能省的時間榨出來,只要善用快捷鍵,人人都能成為鍵盤俠快捷鍵大師,這裡將會記錄著能提升效率的 VS Code 快捷鍵,從最簡單的開始,慢慢進階上去。
此筆記是以 Windows 操作,如果是 Mac 可能會有些許不一樣
Mac 需把 Ctrl 換成 Cmd ⌘
快捷鍵是什麼?
快捷鍵是使用鍵盤組合,來完成一個操作,加速操作效率。
都有碰電腦的人,想必大家都有使用過快捷鍵的功能了,對這些快捷鍵有如左右手般熟悉,最常見的快捷鍵就是
- 復原
Ctrl + Z - 剪下
Ctrl + X - 複製
Ctrl + C - 貼上
Ctrl + V - 全選
Ctrl + A
這些快捷鍵,不管使用什麼軟體,幾乎都會有這個萬用的功能
你應該嘗試看看
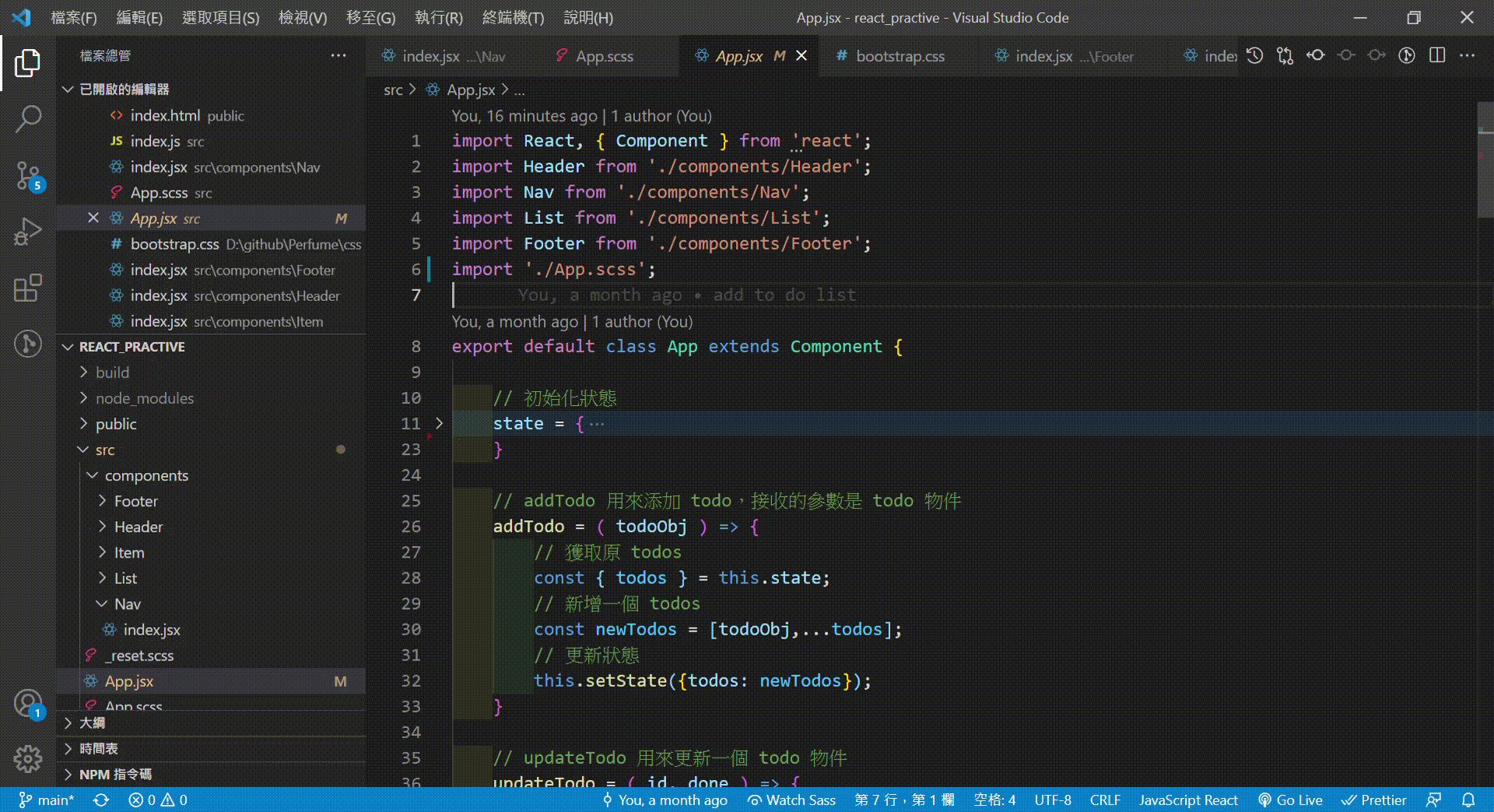
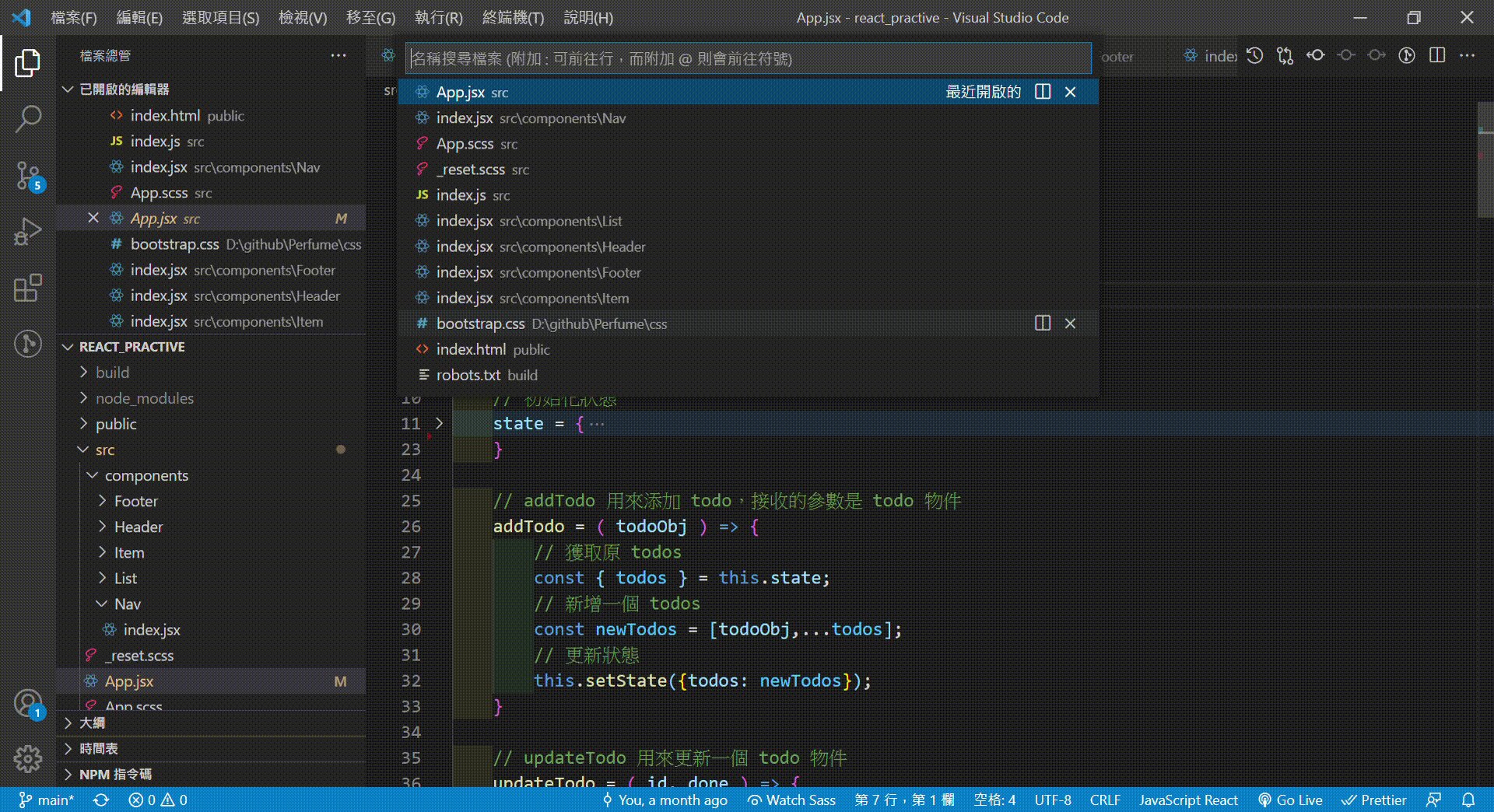
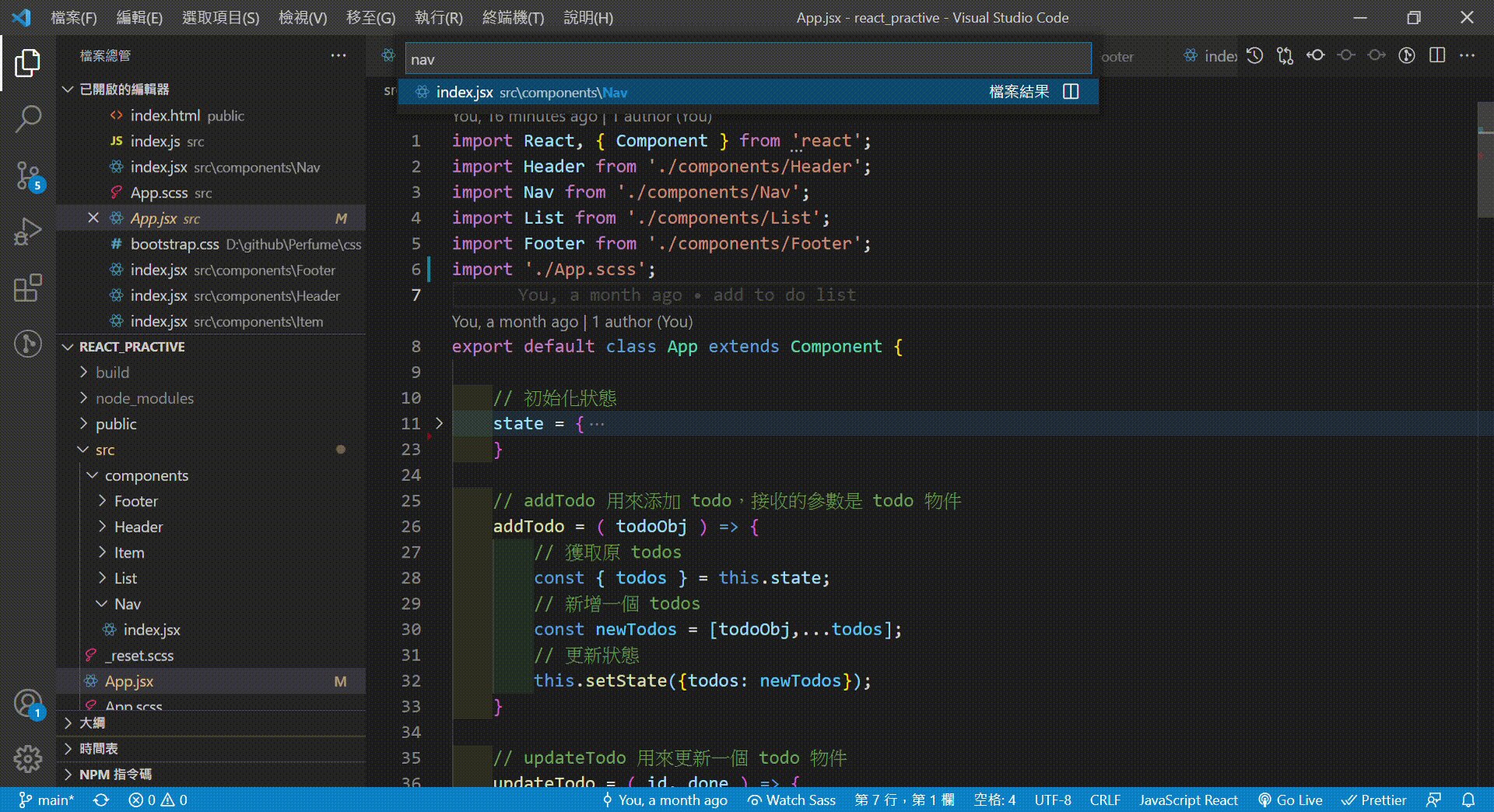
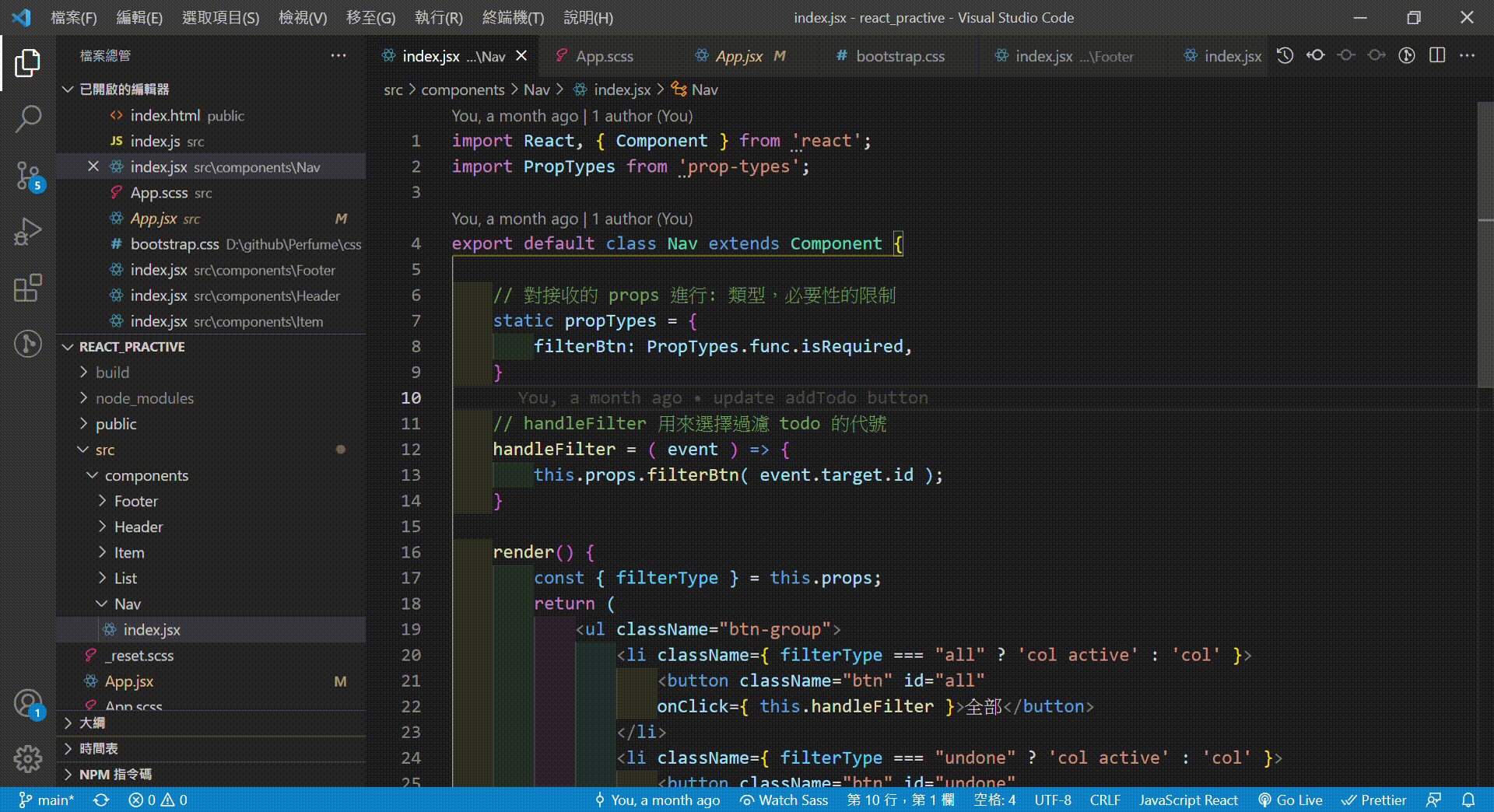
導覽至檔案
- 別再左側資料夾慢慢找檔案,善用
Ctrl + E或Ctrl + P搜尋檔案,就可以直接切換檔案
選取 (反白) 單字組合技
選取整行,Ctrl + L
還在使用滑鼠選取整行程式碼嗎?可以嘗試看看使用
Ctrl + L選取一整行唷刪除整行,Shift + Delete 或 Ctrl + X
還在使用滑鼠選取整行程式碼後按
Backspace嗎?可以嘗試看看使用Shift + Delete或Ctrl + X刪除一整行唷反白,Shift + 方向鍵
還在使用滑鼠選取單字嗎?可以嘗試看看使用
Shift + 方向鍵選取單字唷單字間跳躍,Ctrl + 方向鍵
使用
Ctrl + 方向鍵,能以單字最為單位,移動游標
注意- 單字中有使用底線
_,會視為與單字為一體 - 如果使用橫槓
-,則會拆分單字 - 善用這個特性,可以提升開發效率
- 單字中有使用底線
整行頭尾,Home 、 End 按鍵
- 使用
Home能到游標那行句子的頭,在按一次會到最左側 - 使用
End能到游標那行句子的尾巴
- 使用
反白單字組合技
還在使用滑鼠連點選取單字嗎?可以嘗試看看使用
Shift + Ctrl + 方向鍵選取整個單字唷
選取同名字串
- 當想選取多個同名字串時,可以使用
Ctrl + D,進行同名選取
快速移動程式碼
- 還在整段複製貼上,移動程式碼嗎?可以嘗試看看使用
Alt + 上或下來移動程式碼
快速複製程式碼
- 還在整段
Ctrl + C+Ctrl + V,複製程式碼嗎?可以嘗試看看使用一個Shift + Alt + 上或下來複製程式碼
搜尋、取代功能
Ctrl + F,我想這應該是大家最常用、最熟悉的快捷鍵,
如同復原Ctrl + Z、剪下Ctrl + X、複製Ctrl + C、貼上Ctrl + V般熟悉Ctrl + H,我想這應該是大家常用,但不知道有這個快捷鍵,都是用Ctrl + F按出來
這還蠻常用的,像是 React 裡面 class 要換成 className 才能正常套用
取代功能簡略介紹- 紅色框為你要搜尋的關鍵字
- 綠色框為要幫關鍵字修改成什麼
- 藍色框為,幫 所有 關鍵字都替換成綠色框的字
Ctrl + Shift + F,可以搜尋整個專案中出現的關鍵字Ctrl + Shift + E,可以切換回專案檔案
新增檔案
Ctrl + N,可以新增檔案,預設是.txt文字檔
如果想把它切換成程式語言,HightLight效果,可以使用以下其中一個快捷鍵Ctrl + K + M切換程式語言Ctrl + S先儲存並把副檔名改成你要的程式語言,有使用設計軟體的,應該對儲存功能的快捷鍵相當熟悉

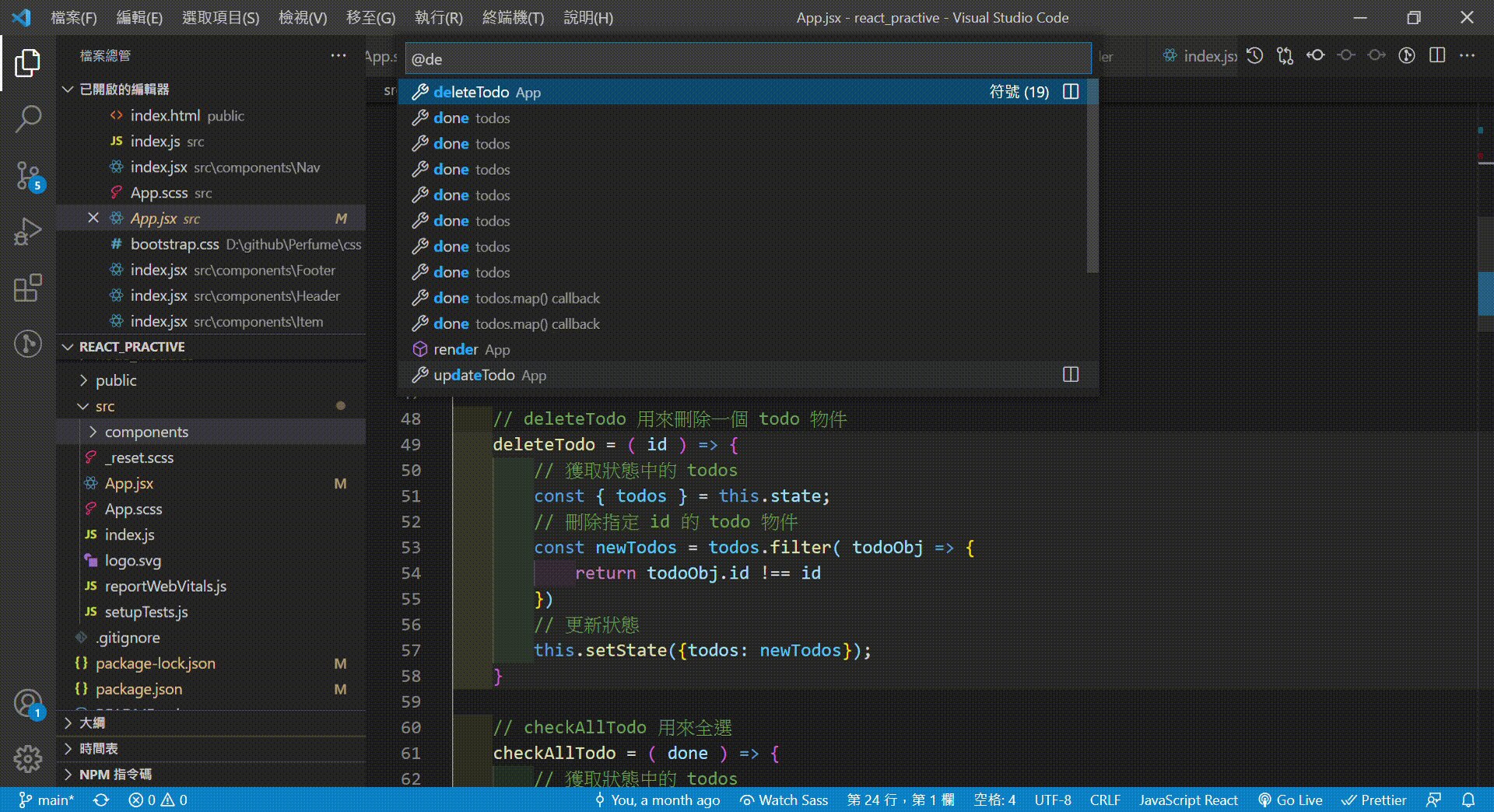
搜尋 Symbol (變數、函數)
- 當專案很大時,用滑鼠找很久,用
Ctrl + F找又很多很雜
可使用Ctrl + Shift + O來搜尋 Symbol (變數、函數)
修改 Symbol (變數、函數)
- 當游標在Symbol名稱時,按下
F2可以幫變數重新命名
有使用到變數的都會跟著一起改
注意F2的變數名稱修改優點,他只針對變數名稱,雖然字一樣,但是是字串型態,就不會跟著修改,如下圖
在 VS Code 中使用終端機功能
- 使用
Ctrl + ‵或Ctrl + J可以開啟/關閉終端機,除了可以使用 node.js,也支援 git
註解
使用
Ctrl + /這應該也是大多數人知道的功能使用
Alt + Shift + A可以多行註解
查看函數的實作
- 當你想查看函數是怎麼操作,可以對著函數名稱按下
F12,會自動跳轉- 如果不想跳轉,想開新視窗,就按
Ctrl + Shift + F12,就不會發生跳轉 - 如果想要查看函數在哪些地方有用到,可以按
Alt + Shift + F12,就可以看到
- 如果不想跳轉,想開新視窗,就按
關閉/開啟左側選單
- 使用
Ctrl + B就能關閉/開啟左側選單
比較少使用,但要使用時可以提高效率
快速進行內容排版
- 使用
Shift + Alt + F,就能快速為程式碼進行 Format 排版
快速移動到指定行數
- 使用
Ctrl + G輸入要去的行數數字,即可快速到達該行數
幫所有分頁進行儲存
- 使用
Ctrl + Alt + S,就能為所有分頁都進行儲存動作
關閉/復原 分頁
- 當你想關閉當前的檔案分頁,可以按
Ctrl + W關閉當前檔案 - 當你想關閉所有的檔案分頁,可以按
Ctrl + K + W關閉所有檔案 - 當你想關閉所有已儲存的檔案分頁,可以按
Ctrl + K + U關閉以儲存檔案 - 當你想復原剛剛關閉的分頁,可以按
Ctrl + Shift + T復原分頁
查看/關閉問題分頁
- 當打程式碼,有時候沒注意到問題,可以按
Ctrl + Shift + M來初步查看問題分頁
切割視窗
- 可以使用
Ctrl + \,進行切割視窗
摺疊/展開程式碼
- 當程式碼打太多時,想要摺疊某個段落,可以使用
Ctrl + K + [摺疊,使用Ctrl + K + ]展開
注意 我只有在日文或英文輸入法才可以使用
快速打開使用者設定
- 想要設定 VS Code 可以按
Ctrl + ,來快速打開